Overview
In this article, I describe how to access two of the Open Data Access REST APIs. The source code is pointing at the "Sandbox" tenant. However, once you have access to your own tenant you will just change the relavent URLs and security tokens (the tenant id and app id, which can be seen on screen in each sample). This example is written in JavaScript, but of course any language supporting HTTP requests can consume data from the REST APIs.The REST APIs provide access to the tenant data of the Plantronics Manager Pro cloud service, containing product data and events for the particular customer tenant's UC infrastructure. The data is returned as JSON and is suitable for importing into analytics suites or presenting the data via custom front end apps, etc. This sample provides a very basic illustration of that, converting the returned JSON to a simple HTML report on a web page.
Design
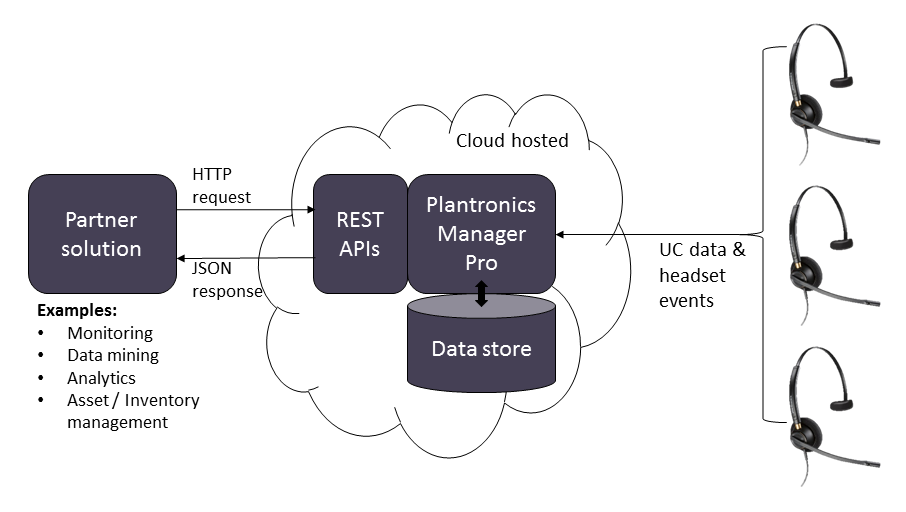
The below diagram shows how a partner solution is able to connect to the Open Data Access Rest APIs and query the data held in the Plantronics Manager Pro cloud platform.Code
This new sample code illustrates how to consume data from the Plantronics Open Data Access APIs, in this case the REST API endpoints.
- Device Inventory Demo (on GitHub)
- Device QD Event Demo (on GitHub)
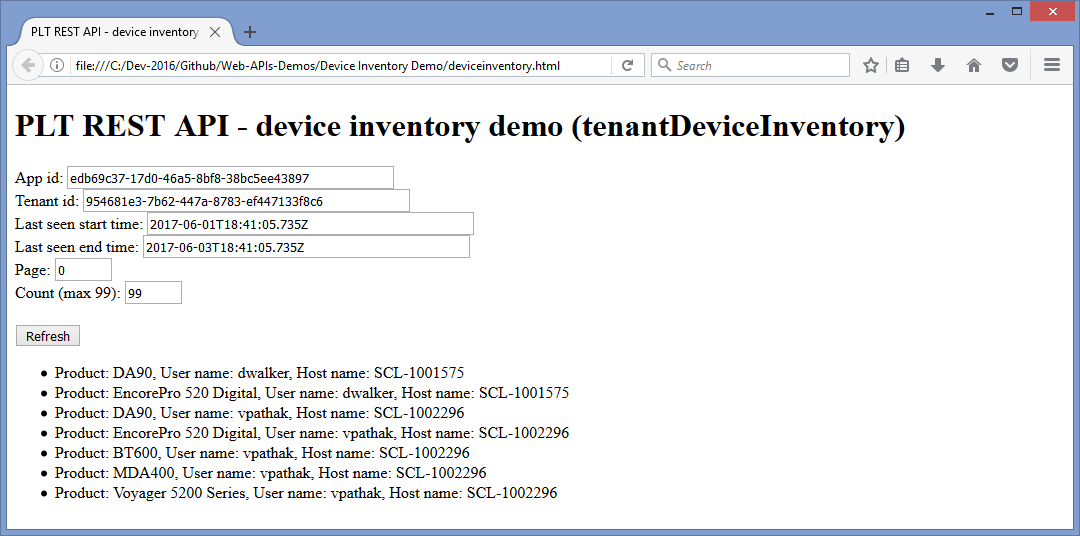
Device Inventory Demo
Below is the first code sample. It is a JavaScript code that loads the device inventory REST API data. It does so based on the time range specified for last seen time start/end. If the REST API call is successful, the result is transformed into an HTML list of items, otherwise on error, it displays the reason for the error. The transform to html drills into the returned JSON format as follows: "data._embedded.deviceInventoryList" and uses an open source JavaScript library called json2html.
<html>
<head>
<title>PLT REST API - device inventory demo (tenantDeviceInventory)</title>
</head>
<body onload="UpdateDeviceStates();">
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<!-- Json2html -->
<script src="jquery.json2html-master/json2html.js"></script>
<script src="jquery.json2html-master/jquery.json2html.js"></script>
<script>
function convertTime(timestr)
{
var date = new Date(+timestr);
return date;
}
function millisToMinutesAndSeconds(millis) {
var minutes = Math.floor(millis / 60000);
var seconds = ((millis % 60000) / 1000).toFixed(0);
return minutes + ":" + (seconds < 10 ? '0' : '') + seconds;
}
//List item transform
var transform = {"<>":"li","id":"${id}","html":[
{"<>":"span","html":"Product: ${product.name}"},
{"<>":"span","html":", User name: ${lastSeen.username}"},
{"<>":"span","html":", Host name: ${lastSeen.hostname}"}
]};
function getUserName()
{
var username = $("#username").val();
if (username.length>0)
{
return "username="+username+"&";
}
else
{
return "";
}
}
function UpdateDeviceStates()
{
var data = "ajax failed";
console.log("Do request");
$.ajax({
method: "GET",
headers: {
"appId":document.getElementById("appid").value
},
url: "http://plantronics-prod.apigee.net/reports/assets/tenant/" +
document.getElementById("tenantid").value +
"/devices?apikey=1hKMMPFMmaldnC0rcohvXN0UX7UeWPjb&lastSeenStartTime=" +
encodeURIComponent(document.getElementById("lastSeenStartTime").value) +
"&lastSeenEndTime=" +
encodeURIComponent(document.getElementById("lastSeenEndTime").value) +
"&page=" +
document.getElementById("page").value +
"&count=" +
document.getElementById("count").value,
async: false,
success: function(result){
data = result;
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
data = "Status: " + textStatus +
"<br />Error: " + errorThrown +
"<br />Message: " + XMLHttpRequest.responseText;
}
});
console.log("Done request");
$(function(){
//Create the list
if (data && data._embedded && data._embedded.deviceInventoryList)
{
$('#list').json2html(data._embedded.deviceInventoryList,transform);
console.log(data._embedded.deviceInventoryList);
}
else
{
$('#list').html("<li>" + data + "</li>");
}
});
}
function ClearList()
{
document.getElementById("list").innerHTML = "";
}
</script>
<h1>PLT REST API - device inventory demo (tenantDeviceInventory)</h1>
App id: <input type="text" id="appid" value="edb69c37-17d0-46a5-8bf8-38bc5ee43897" size="50"><br />
Tenant id: <input type="text" id="tenantid" value="954681e3-7b62-447a-8783-ef447133f8c6" size="50"><br />
Last seen start time: <input type="text" id="lastSeenStartTime" value="2017-06-01T18:41:05.735Z" size="50"><br />
Last seen end time: <input type="text" id="lastSeenEndTime" value="2017-06-03T18:41:05.735Z" size="50"><br />
Page: <input type="text" id="page" value="0" size="5"><br />
Count (max 99): <input type="text" id="count" value="99" size="5"><br />
<br />
<button onclick="ClearList(); UpdateDeviceStates();">Refresh</button><br />
<ul id="list">
</ul>
</html>
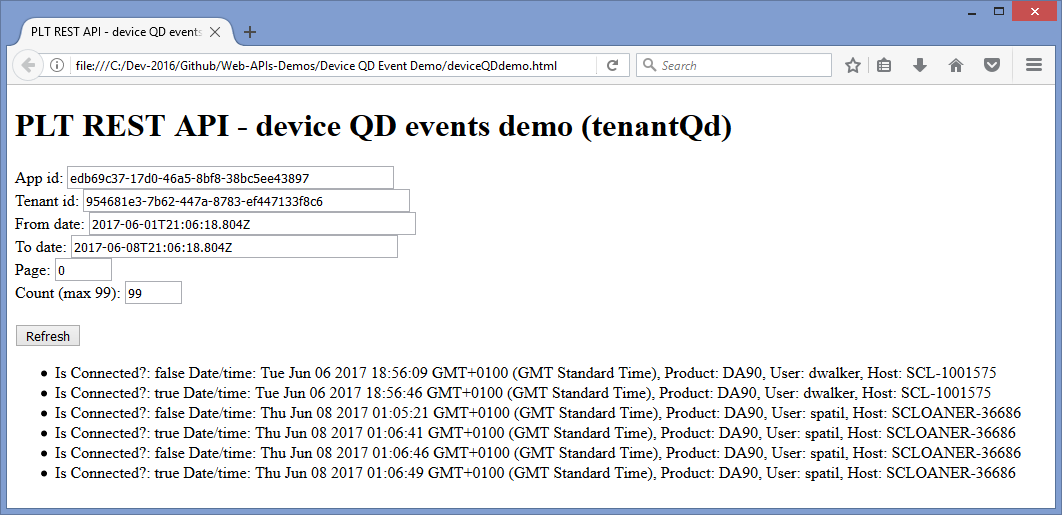
Device QD Event Demo
Below is the second code sample. It is a JavaScript code that loads the device QD event REST API data. It does so based on the from/to time range specified for the events.If the REST API call is successful, the result is transformed into an HTML list of items, otherwise on error it displays the reason for the error.
The transform into html drills into the returned JSON format as follows: "data.body.content". The transform to html is done using an open source JavaScript library called json2html
<head>
<title>PLT REST API - device QD events demo (tenantQd)</title>
</head>
<body onload="UpdateDeviceStates();">
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<!-- Json2html -->
<script src="jquery.json2html-master/json2html.js"></script>
<script src="jquery.json2html-master/jquery.json2html.js"></script>
<script>
function convertTime(timestr)
{
var date = new Date(+timestr);
return date;
}
function millisToMinutesAndSeconds(millis) {
var minutes = Math.floor(millis / 60000);
var seconds = ((millis % 60000) / 1000).toFixed(0);
return minutes + ":" + (seconds < 10 ? '0' : '') + seconds;
}
//List item transform
var transform = {"<>":"li","id":"${id}","html":[
{"<>":"span","html":"Is Connected?: ${isConnected}"},
{"<>":"span","html":function() { return " Date/time: " + convertTime(this.eventDate); } },
{"<>":"span","html":", Product: ${product.name}"},
{"<>":"span","html":", User: ${user.username}"},
{"<>":"span","html":", Host: ${user.hostname}"}
]};
function getUserName()
{
var username = $("#username").val();
if (username.length>0)
{
return "username="+username+"&";
}
else
{
return "";
}
}
function UpdateDeviceStates()
{
var data = "ajax failed";
console.log("Do request");
//http://plantronics-prod.apigee.net/reports/usage/commonactions/tenant/
//954681e3-7b62-447a-8783-ef447133f8c6/quickdisconnectusage?apikey=1hKMMPFMmaldnC0rcohvXN0UX7UeWPjb
//&eventFromDate=2017-06-01T21%3A06%3A18.804Z&eventToDate=2017-06-08T21%3A06%3A18.804Z&page=0&count=10
$.ajax({
method: "GET",
headers: {
"appId":document.getElementById("appid").value
},
url: "http://plantronics-prod.apigee.net/reports/usage/commonactions/tenant/" +
document.getElementById("tenantid").value +
"/quickdisconnectusage?apikey=1hKMMPFMmaldnC0rcohvXN0UX7UeWPjb&eventFromDate=" +
encodeURIComponent(document.getElementById("eventFromDate").value) +
"&eventToDate=" +
encodeURIComponent(document.getElementById("eventToDate").value) +
"&page=" +
document.getElementById("page").value +
"&count=" +
document.getElementById("count").value,
async: false,
success: function(result){
data = result;
},
error: function(XMLHttpRequest, textStatus, errorThrown) {
data = "Status: " + textStatus +
"<br />Error: " + errorThrown +
"<br />Message: " + XMLHttpRequest.responseText;
}
});
console.log("Done request");
$(function(){
//Create the list
if (data && data.body && data.body.content)
{
$('#list').json2html(data.body.content,transform);
console.log(data.body.content);
}
else
{
$('#list').html("<li>" + data + "</li>");
}
});
}
function ClearList()
{
document.getElementById("list").innerHTML = "";
}
</script>
<h1>PLT REST API - device QD events demo (tenantQd)</h1>
App id: <input type="text" id="appid" value="edb69c37-17d0-46a5-8bf8-38bc5ee43897" size="50"><br />
Tenant id: <input type="text" id="tenantid" value="954681e3-7b62-447a-8783-ef447133f8c6" size="50"><br />
From date: <input type="text" id="eventFromDate" value="2017-06-01T21:06:18.804Z" size="50"><br />
To date: <input type="text" id="eventToDate" value="2017-06-08T21:06:18.804Z" size="50"><br />
Page: <input type="text" id="page" value="0" size="5"><br />
Count (max 99): <input type="text" id="count" value="99" size="5"><br />
<br />
<button onclick="ClearList(); UpdateDeviceStates();">Refresh</button><br />
<ul id="list">
</ul>
</html>
Screenshots
Demo 1, the Device Inventory Demo:Demo 2: the QD events demo: